I am sure there are a lot tutorials like that on the web, but this one is obviously needed in my blog for the reason of the WordPress plugin I am developing. The objective is to create a really wide toolbar to contain the news-ticker scrolling widget from the mentioned plugin. The result of this tutorial can be seen at demo site.There are just two little parts you have to insert into your code.
Edit /wp-content/themes/YOUR_THEME/functions.php, locate the place with
if ( function_exists('register_sidebar') )
The inserted code, unlike on the screenshot, should be appended to the end of the block, just before the if-clause ends:
register_sidebar(array('name' => 'Home: Sitewide Top','before_widget' => "\n".'
<div id="sidebar_sitewide_top" class="hitem widget">','after_widget' => '</div>
<!-- /swtop -->','before_title' => '
<h3>','after_title' => '</h3>
'));
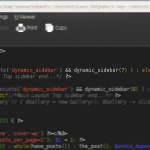
Edit /wp-content/themes/YOUR_THEME/home.php (or index.php), locate the top of the template (might be different in your case):
<div id="content">
Add the sidebar code. In my care, the sidebar has index “7”, in your case it can be different: just count the instances of “register_sidebar” starting from “0”.
Code looks like:
That’s all.
If you’d want to have the bar in another templates, just repeat the second part for any of the desirable templates.